
Hướng dẫn này được xuất bản lần đầu vào tháng Mười năm 2013 như một hướng dẫn Tuts + Premium. Nó bây giờ là có sẵn miễn phí để xem. Mặc dù hướng dẫn này không sử dụng các phiên bản mới nhất của Adobe Photoshop, kỹ thuật và quy trình của nó vẫn có liên quan.
Như chúng ta đẩy xa hơn vào mùa thu (trong một số bộ phận của thế giới) nhiều nhà thiết kế có thể nghĩ về làm thế nào để tạo ra tác phẩm nghệ thuật lấy cảm hứng từ mùa thu-cho các dự án mà họ đang làm việc. Trong hướng dẫn này, chúng tôi sẽ cho bạn thấy làm thế nào để tạo ra văn bản làm bằng hay sử dụng các tính năng 3D của Photoshop như một trợ giúp. Băt đâu nao!
Nghệ thuật video tốc độ
Tài sản hướng dẫn
Bạn sẽ cần đến những hình ảnh sau đây để hoàn thành hướng dẫn này. Hãy tải về nó trước khi bạn bắt đầu. Nếu nó không phải là có sẵn, hoặc nếu bạn không muốn trả tiền cho nó, cảm thấy miễn phí để tìm một sự thay thế.
1. Tạo Layer và bố trí cơ bản
Bước 1
- Mở hình ảnh trường tải về.
- Tới Image> Image Size và thay đổi các thông số của nó như thể hiện trong hình dưới đây.

Bước 2
Bây giờ bạn sẽ mang lại những hình ảnh ban đầu như là một đối tượng thông minh.Bạn cần phải làm điều đó để có một hay kiện lớn ở phía trước của hình ảnh sau này.
- Mở Mini Bridge.
- Điều hướng đến các tập tin hình ảnh trên ổ đĩa của bạn.
- Lấy nó và kéo nó vào vải.
- Thay đổi tên thành "Harvest_final".

bước 3
Trong Paths panel, tạo ra một con đường mới và gọi nó là "hay bale". Kích hoạt công cụ Pen Tool (P) và vẽ một hình xung quanh các kiện cỏ khô. Tạo một lựa chọn con đường này bằng cách nhấn vào vòng tròn nét đứt [1]. Ngoài ra bạn có thể nhấn Ctrl và nhấn vào đường dẫn hình nhỏ để tạo một vùng chọn từ nó.

bước 4
Nhấn Command-J để tạo layer mới. Gọi nó là "Hay bale 1".

bước 5
Nhân đôi layer này hai lần ( Command-J ). Đặt chúng như trong ảnh chụp màn hình, sử dụng Tool (Ctrl-T) Chuyển đổi . Bạn sẽ điều chỉnh vị trí của họ sau này.

2. Tạo Typography 3D
Bước 1
Kích hoạt Loại Tool và gõ "thu hoạch" trong giữa của khung hình. Thiết lập các thuộc tính kiểu như trong ảnh chụp màn hình.

Bước 2
Nhấn Command-T và biến đổi kiểu chữ để phù hợp hơn trên vải. Sau đó nhấn nút chuột phải và chọn New 3D đùn từ Layer chọn .

bước 3
Với cảnh được chọn trong bảng màu 3D, điều chỉnh vị trí kiểu chữ bằng cách sử dụng 3D chuyển đổi các công cụ. Vị trí các kiểu chữ để các lề ở bên trái và bên phải là bằng nhau.
- Sử dụng các biến đổi các công cụ 3D để xác định vị trí các chữ cái:
- [1] Xoay sẽ cho phép bạn xoay đối tượng trên X, Y, Z và rìu.
- [2] cuộn sẽ cho phép bạn xoay đối tượng trong không gian màn hình.
- [3] Kéo sẽ cho phép bạn di chuyển các đối tượng trong tất cả các hướng.
- [4] slide sẽ đưa các đối tượng gần hơn hoặc xa hơn nữa từ bạn dựa trên các trục XYZ của đối tượng đang được chọn.
- [5] Quy mô sẽ làm cho các đối tượng được chọn lớn hơn hoặc nhỏ hơn.

bước 4
Đặt Môi trường vị trí như trong ảnh chụp màn hình. Bạn có thể gõ các giá trị trong các trường thích hợp để đẩy nhanh quá trình.

bước 5
Đặt Xem hiện tại vị trí như trong hình dưới đây.

bước 6
Bạn có thể thay đổi độ sâu phun ra bằng cách chọn Lưới đối tượng trong 3Dpanel.

bước 7
Chọn ánh sáng và trong của bảng Properties tắt Shadow [1]. Thay đổi tên của lớp này để "thu hoạch đùn".

bước 8
Nhân đôi layer text đùn để mô phỏng ánh sáng mặt trời trong cảnh.
- Nhân đôi layer text ép đùn.
- Thay đổi tên thành "HARVEST bóng tối".
- Kéo nó xuống dưới " HARVEST đùn" lớp
- Bật bóng và điều chỉnh vị trí của nó bằng cách kéo [3] Nguồn ánh sáng nhỏ.
- Hãy thử để phù hợp với định hướng của bóng tối trong bức tranh.

bước 9
Bây giờ chọn HARVEST đùn lớp và từ các Quyền Click vào Menu chọnRasterize 3D.

3. Điều chỉnh Vị trí của Bales Hay
Bước 1
Chọn "Harvest_final" lớp [1] và tắt khả năng hiển thị của nó. Sau đó chọn "Hay bale 1" lớp [2] và nhấn Command-T để kích hoạt chuyển đổi. Di chuyển nó vào phía trước của chữ "S" như thể hiện trong hình.

Bước 2
Chọn "Hay bale 3 lớp" [1] và kéo nó xuống dưới layer "HARVEST đùn". NhấnCommand-T để kích hoạt chuyển đổi. Di chuyển nó đằng sau chữ "T" như thể hiện trong hình.

bước 3
Bây giờ chọn "Hay bale 2" Layer và nhấn Command-T để kích hoạt chuyển đổi. Di chuyển nó vào phía trước của chữ "H" như thể hiện trong hình.

bước 4
Tắt năng hiển thị của layer "HARVEST bóng tối" [1]. Sau đó nhân đôi layer "Background" [2].

bước 5
Kích hoạt các công cụ Clone Stamp (S) và sơn với cỏ để ẩn các phần không cần thiết của hình ảnh [1].

bước 6
Hãy vẽ cho đến khi phía trước là miễn kiện hay cũ.

bước 7
Chọn "Hay bale 2" layer và vẽ bằng công cụ Clone Stamp cho đến khi không có đường nối giữa các kiện hàng và phần còn lại của lĩnh vực.

bước 8
Chọn "Hay bale 3" layer và vẽ bằng công cụ Clone Stamp cho đến khi không có đường nối giữa các kiện hàng và phần còn lại của lĩnh vực.

bước 9
Chọn "Hay bale 1" layer và vẽ bằng công cụ Clone Stamp cho đến khi không có đường nối giữa các kiện hàng và phần còn lại của lĩnh vực.

4. Tạo Textured Letters
Bước 1
Chọn "Harvest_final" lớp đối tượng thông minh trong Layers panel và "hay kiện" đường dẫn trong đường dẫn bảng điều khiển. Bấm vòng tròn tan [1] để tạo vùng chọn, và nhấn Command-J hai lần để tạo ra các lớp mới.

Bước 2
Thay đổi tên của những layer đến "cơ sở đùn" [1] và "phun ra phía trước" [2]. Hãy chắc chắn rằng đùn cơ sở là trên đầu trang của các lớp stack.

bước 3
Chọn "HARVEST đùn" lớp, kích hoạt Wand Tool (W) , và click vào mặt trước của chữ HARVEST để tạo vùng chọn.

bước 4
Tắt layer "HARVEST đùn" và "cơ sở đùn" lớp [1]. Chọn "cơ sở Mặt trận" layer và kích hoạt Clone Stamp (S) lớp.

bước 5
Bắt đầu nhân bản texture cho hay bale vào phía trước của các chữ cái.
- Đặt Clone Scale để 80% [1]. Bằng cách này bạn sẽ có được ấn tượng về quan điểm. Textures mà xa bạn nhỏ.
- Với Alt bên trái được chọn, nhấn vào giữa các kiện cỏ khô để thiết lập các nguồn Clone.
- Bắt đầu vẽ từ trung tâm của chữ "H".


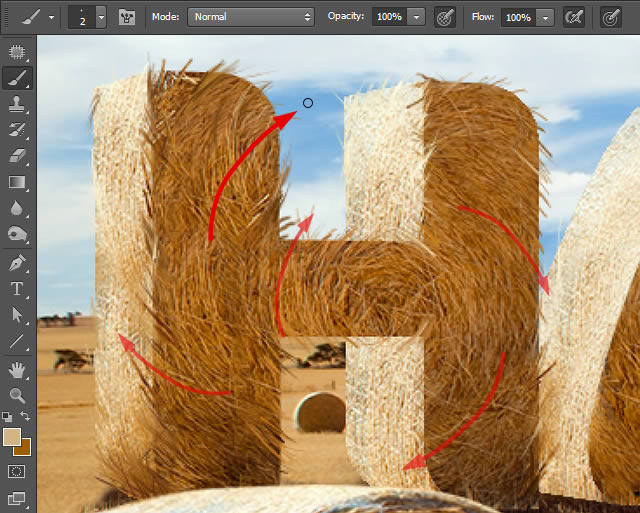
bước 6
Thay đổi Clone Nguồn vị trí cho đến khi bạn sơn toàn bộ lá thư. Hãy chú ý đến các chi tiết. Clone phía bên trái của Bale hay về phía bên trái của bức thư. Bằng cách này bạn sẽ có ấn tượng của các chữ cái được làm từ cỏ khô đó là từ một hình dạng xoắn ốc.



bước 7
Khi bạn hoàn thành, kết cấu nên trông như thế này.

bước 8
Kết cấu Clone cho đến khi bạn điền chữ "V" với kết cấu hay. Sau đó, trong Clone Source bảng điều khiển, thay đổi kích thước Clone để 65% [1]. Phần còn lại của typography HARVEST rất xa chúng ta, vì vậy các kết cấu phải nhỏ.

bước 9
Một lần nữa với trái Alt chọn , nhấn vào giữa các kiện cỏ khô để thiết lập các nguồn Clone và kết cấu sơn.



bước 10
Sau đó tạo một Rectangular Selection Tool (M) trên các kiện cỏ khô đó là nguồn clone.

bước 11
Nhấn Xóa để loại bỏ các điểm ảnh không cần thiết.

bước 12
Bật khả năng hiển thị của lớp cơ sở "đùn", và kéo nó xuống dưới layer "cơ sở Mặt trận". Sau đó nhấn Ctrl và bấm vào "Harvest đùn" layer để tạo vùng chọn.


bước 13
Bây giờ bạn sẽ nhân bản kết cấu để các bên đùn của các chữ cái.
- Chọn "lớp đùn" [1].
- Đặt Clone Scale để 80 % [2]. Để phù hợp với quy mô kết cấu từ các bước trước đó.
- Với Alt bên trái được chọn, nhấn vào bên hay kiện để thiết lập Clone Source.
- Bắt đầu vẽ chữ "H".

bước 14
Theo thời gian, thay đổi nguồn clone để phù hợp với dòng kết cấu từ hay kiện ban đầu.


bước 15
Clone kết cấu với phần còn lại của các chữ cái.

bước 16
Để tạo một đường viền sắc nét trong chữ "S / T", tạo một vùng chọn với công cụ Lasso Tool (L) phần trên của "S" (xem ảnh) , và nghịch nó bằng cách nhấnCommand-Shift-I . Làm việc trong close-up để tinh chỉnh các kết cấu.

bước 17
Bây giờ tinh chỉnh kết cấu vào chữ "S" để phù hợp với hình dạng của nó. Sợi hay nên làm theo sự chỉ đạo của các cạnh của bức thư.
- Với Polygonal Lasso Tool (L) [1], làm cho một lựa chọn trong phần dưới cùng của chữ "S", và nghịch nó bằng cách nhấn Command-Shift-I .
- Minh bạch Khóa trong lớp "cơ sở đùn" [2].
- Trong Clone Source bảng điều khiển, thay đổi góc của clone để 180 ° [3].
- Clone kết cấu để tinh chỉnh hình dáng của nó.

bước 18
Bây giờ Đảo ngược lựa chọn một lần nữa bằng cách nhấn Command-Shift-I [1], và sau đó nhấn Command-J để tạo layer mới từ nó. Gọi nó là "S kết thúc" [2].

bước 19
Sau đó tạo một Rectangular Selection Tool (M) trên các kiện cỏ khô đó là nguồn nhân bản, và nhấn Xóa .

bước 20
Thay đổi thứ tự lớp như trong ảnh chụp màn hình. Làm cho nhóm cho các bộ phận khác nhau của các kiểu chữ. Để nhanh chóng tạo ra một nhóm, chọn layer và nhấnCommand-G . Kéo tất cả các lớp kiểu chữ bên dưới "Hay bale 2" lớp.

5. Tạo Shadows of the Letters
Bước 1
Chọn "Harvest_final" đối tượng thông minh [1]. Trong Paths panel, chọn "hay kiện" đường dẫn và tạo một vùng chọn từ con đường này. Giữ phím Ctrl và bấm vào con đường thu nhỏ để tạo một vùng chọn từ nó.

Bước 2
Nhấn Command-J để tạo một layer mới và gọi nó là "bóng 3D". Kéo layer này trên thư mục "Typography".

bước 3
Kích hoạt công cụ Eraser Tool (E) và xóa nửa trên của các kiện cỏ khô.

bước 4
Bật năng hiển thị của layer "HARVEST bóng tối" để xem nơi để sao bóng từ các mảnh vỡ mới được tạo ra.

bước 5
Bây giờ, nhấn Command-J để nhân đôi layer [1] và kéo nó bên dưới "HARVEST bóng tối". Sau đó nhấn Command-T để kích hoạt Transform Tool và di chuyển nó theo các chữ "A".

bước 6
Khi bạn đang hạnh phúc với vị trí của cái bóng của bạn, giữ lệnh và nhấn vào biểu tượng layer để tạo một vùng chọn từ đó [1]. Nhấn Ctrl-C để sao chép nó.

bước 7
Nhấn Command-V để dán pixel sang một layer khác, và kích hoạt Tool (Ctrl-T) Chuyển đổi . Đặt nó dưới chữ "R".

bước 8
Một lần nữa dán pixel và di chuyển layer này dưới chữ "V". Lặp lại quá trình này cho đến khi tất cả các chữ có bóng tối của họ. Bạn sẽ tinh chỉnh chúng trong các bước tiếp theo.

bước 9
Chọn "3d Shadow" layer và di chuyển nó ra khỏi thư để có một cái nhìn tốt hơn cho nhân bản kết cấu. Tắt "HARVEST bóng tối" đối tượng 3D.

bước 10
Với các công cụ Eraser Tool (E) , xóa bất kỳ phần nào mà không thuộc về bóng tối trên mặt đất. Làm điều đó cho mỗi lá thư.

bước 11
Chọn tất cả các lớp bóng và kết hợp chúng thành một lớp. Để làm như vậy, nhấnCommand-E với tất cả các lớp được chọn [1]. Sau đó, với công cụ Eraser Tool (E), xóa các điểm ảnh không cần thiết [2] để bắt đầu pha trộn bóng vào mặt đất.

bước 12
Bây giờ kích hoạt các công cụ Clone Stamp (S) và thiết lập nguồn clone để phần hay kiện hiển thị trong hình. Bắt đầu vẽ bóng tối.

bước 13
Clone cho đến khi bạn có các cạnh thực tế nhìn của bóng tối. Lưu ý rằng bằng cách nhân bản mảnh vỡ từ các hình ảnh, bạn có thêm rất đẹp, chi tiết thực tế. Một số những sợi cỏ khô được nhô ra nhiều hơn những người khác, và cái bóng cạnh là mờ và không đồng đều.


bước 14
Bây giờ với các công cụ Rectangle Tool (M) , chọn bale hay rằng bạn nhân bản từ, và nhấn Command-X để cắt nó.

bước 15
Dán nó trên Typography và gọi layer này là "Shadow hàng đầu".

bước 16
Bây giờ bạn sẽ sao chép những sợi cỏ khô lại. Những sợi dây này ở phía trước của các chữ cái. Vì vậy, thêm chúng một cách cẩn thận cố gắng bắt chước / sao chép nơi hay là chạm vào râu.

bước 17
Bây giờ với Rectangular Marquee Tool chọn phần mà bạn sử dụng như nguồn nhân bản và xóa nó.

bước 18
Thu nhỏ để xem bóng vẻ thực tế. Hình ảnh của bạn sẽ giống như tôi.

6. Sơn Stray Strands của Hay
Bước 1
Mở Cọ bảng điều khiển các thiết lập và thay đổi nó Shape Dynamics cho những hiển thị trên màn hình. Tôi sử dụng một bút để vẽ, để tôi kiểm soát được thiết lập để Pen Pressure.

Bước 2
Mở Cọ bảng điều khiển các thiết lập và thay đổi nó Color Dynamics . Bằng cách này, Photoshop sẽ sử dụng các màu Foreground trên bắt đầu đột quỵ và màu nền vào cuối đột quỵ.

bước 3
Bây giờ thay đổi của nó chuyển để điều chỉnh Opacity của một nét duy nhất.

bước 4
Nếm thử Foreground và Background màu sắc với các Công cụ Eyedropper . Tạo một layer mới gọi là " strays ".

bước 5
Bắt đầu vẽ với công cụ Brush Tool (B) . Thiết lập kích thước của nó cho một số tiền nhỏ (2 điểm ảnh), và thay đổi theo thời gian để chỉ 1 pixel để thêm biến thể để các sợi sơn. Lay nét với các hướng dẫn của cỏ khô trên các kết cấu, và thêm một số sợi mà đi theo các hướng khác nhau. Bằng cách này, lá thư của bạn sẽ nhận được một cái nhìn thực tế hơn.

bước 6
Bây giờ vẽ tất cả các chữ cái.

bước 7
Bạn nên kết thúc với một cái gì đó như thế này.

bước 8
Bây giờ thêm một lớp gọi là "strays trở lại". Lần này các lớp nên được bên dưới thư mục Typography. Vẽ một vài sợi để thêm sự sống cho lưng của các chữ cái.

bước 9
Vẽ một số chi tiết cho đến khi tất cả các chữ cái là một chút "lông" bảo hiểm.

bước 10
Bây giờ là thời gian để phá vỡ các kỹ thuật, cái nhìn thẳng của các cạnh của chữ cái. Chọn "cơ sở Mặt trận" lớp, thêm một mặt nạ để nó, và sơn trên các cạnh với một cơn đột quỵ, nát.


bước 11
Mặt nạ của lớp này nên trông giống như thể hiện trong hình. Để hiển thị / ẩn các nội dung của mặt nạ, giữ Alt bên trái và click vào mask thumbnail [1].

bước 12
Bây giờ là lúc để che phần đùn các chữ cái. Chọn "cơ sở đùn" layer và thêm một mặt nạ để nó và sơn.


bước 13
Bây giờ là lúc để thêm một layer mới sẽ mang lại một số ánh sáng mặt trời để các chữ cái. Tạo một layer mới và gọi nó là "mặt trời nổ". Tạo một Clipping Mask (để làm điều đó, nhấn Alt và click vào dòng giữa các lớp "Sun nổ" và "cơ sở đùn").Chọn
# AD8144 màu và sơn khoảng trên hai mặt của chữ cái. Điều quan trọng là phải có sự minh bạch khác nhau qua từng nét.
bước 14
Thêm một mặt nạ cho lớp sơn đột quỵ mà bắt chước ánh sáng mặt trời đến từ phía sau các chữ cái.

bước 15
Thay đổi Blending Mode [1] để Soft Light . Bây giờ các chữ cái có ánh sáng mặt trời vàng thêm về họ.

7. Thêm Shadows bổ sung vào các bức thư
Bước 1
Tạo một layer mới phía trên layer "S kết thúc", và gọi nó là "S sh". Tạo một Clipping Mask (để làm điều đó, nhấn Alt và click vào dòng giữa các lớp). Thay đổi chế độ của nó để Multiply và sơn bóng nhẹ nhàng.

Bước 2
Thêm một layer khác và gọi nó là "S sh đen tối", và thay đổi nó Blending Mode đểMultiply. Vẽ với màu nâu sẫm để giúp đất chữ "S".

bước 3
Bây giờ, tạo một layer "Shadow thấp" trên "Mặt trận cơ sở" layer, thiết lập của nó Blending Mode để Multiply , và sơn bóng. Lần này, họ phải pha trộn giữa bóng lá thư và cái bóng trên mặt đất.

bước 4
Tạo một layer shadow "T Sh" thiết lập để Multiply và tạo vùng chọn với Polygonal Lasso Tool (L) .

bước 5
Sơn bóng như thể hiện trong hình. Làm điều đó với 2-3 nét của sức mạnh khác nhau.

bước 6
Tạo một layer shadow "S Sh" thiết lập để Multiply , tạo một vùng chọn với Polygonal Lasso Tool (L) , và sơn bóng nhẹ nhàng.

bước 7
Tạo một layer shadow "S Sh" và tạo vùng chọn. Điền nó với màu nâu với Bucket Tool (G) .

bước 8
Thả các lựa chọn, vào Filter> Blur> Gaussian Blur và thiết lập của nó Radius đến4,8 Pixels .

bước 9
Đặt layer này Blending Mode để Multiply.

bước 10
Thêm một lớp "S sh top" thiết lập để nhân lên, tạo một vùng chọn với Polygonal Lasso Tool (L) , và sơn bóng.

bước 11
Thêm một lớp "V sh" thiết lập để nhân lên và bóng sơn.

bước 12
Thêm một layer "R sh" thiết lập để nhân lên và bóng sơn.

bước 13
Thêm layer "Một sh" thiết lập để nhân lên và bóng sơn.

bước 14
Thêm một lớp "H sh" thiết lập để nhân lên và bóng sơn.

bước 15
Bây giờ bạn có một mảnh hoàn chỉnh. Bạn đã tạo ra kiểu chữ làm từ cỏ khô.

Hay, thật tuyệt vời làm việc!
Trong hướng dẫn này, tôi chỉ cho bạn cách để tạo ra một hiệu ứng văn bản mùa thu-theo chủ đề trong Photoshop. Trong quá trình này, tôi đã cho các bạn làm thế nào để tạo ra một số văn bản 3D trong Photoshop và sau đó sử dụng nó như là một hướng dẫn để tạo ra một hiệu ứng kết cấu. Tôi hy vọng rằng bạn đã học được điều gì đó từ hướng dẫn này và có thể sử dụng các kỹ thuật thực hiện để tạo ra một cái gì đó tuyệt vời trên của riêng bạn.


 About
About Tags
Tags Popular
Popular




















0 nhận xét:
Đăng nhận xét